こんにちは!Robloxスタジオ勉強中のニャンじろうです。
Robloxスタジオでのゲーム作りは奥が深く、プログラム初心者の私は苦戦する毎日です。
 ニャンじろう
ニャンじろうゲームいつできるかな…w
しかし、今回は難しいプログラムは置いておいて、「デカール」と「テクスチャ」についてお伝えしていきます。
この2つの機能をマスターすれば、お家の壁紙やブロックも好きな模様に変えられて、自分のイメージする世界を作ることができますよ(*^^*)
では、簡単にできる上にモチベーションをアップさせてくれる「デカール」と「テクスチャ」の使い方を解説していきたいと思います!
デカール・テクスチャとは?どんなことができる?
テクスチャは、サーフェスのサイズで水平方向と垂直方向の両方で 繰り返されるパーツまたはユニオンの任意の面に配置できる画像です。対照的に、デカールはパーツまたはユニオンのサーフェスの領域に合わせて伸縮するイメージです。
Roblox公式クリエイターから引用
 ニャンじろう
ニャンじろうごめんなさい、Roblox様の説明がよく分からない…
簡単に言いますと、デカール・テクスチャはパーツに画像を貼り付けることができるのです。
自分の作成した画像でも可能です!

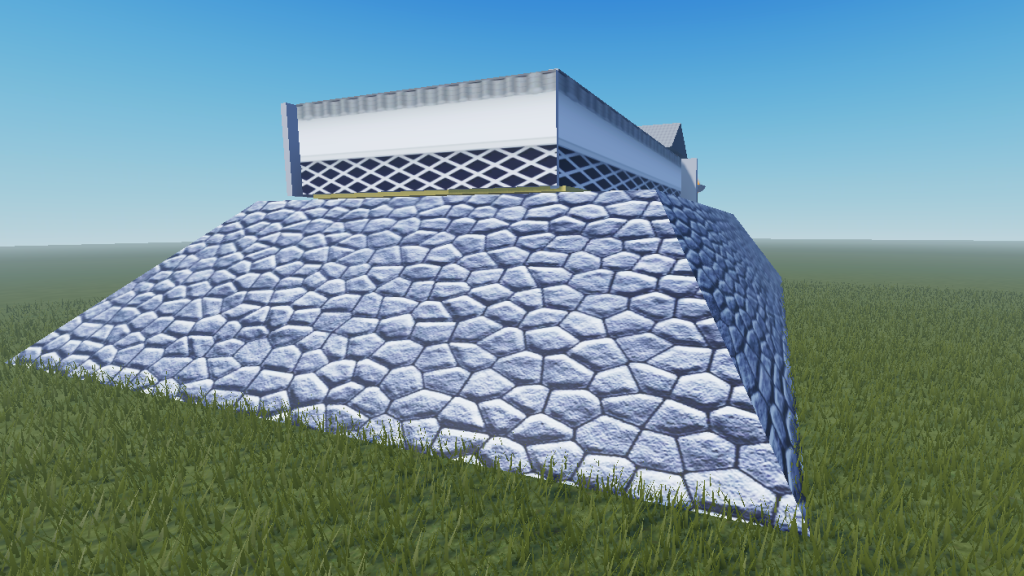
パーツを組み合わせて台形に、
デカールで画像を貼ってお城の石垣風にしました。

壁をテクスチャでバナナ柄に。

私が作り出したモブキャラ「バナーナキラー」です!クオリティが低く、ある意味恐怖キャラです(笑)
MSペイントで顔と体部分を作り、デカールで貼り付けました。
このように、デカールやテクスチャを使うと簡単に表現をすることができます。
最初は城の石垣を作ろうと四角パーツをコピーしてコツコツ作っていたのですが、途中から「もう貼り付けた方が早い…」と方向転換しました!(笑)
 ニャンじろう
ニャンじろうハリボテ作戦!!
私はMSペイントやCanvaで製作した画像を使ったり、フリー素材からダウンロードさせてもらったものを使用しています。
 ニャンじろう
ニャンじろう画像の著作権にはお気をつけください
デカールとテクスチャの違い
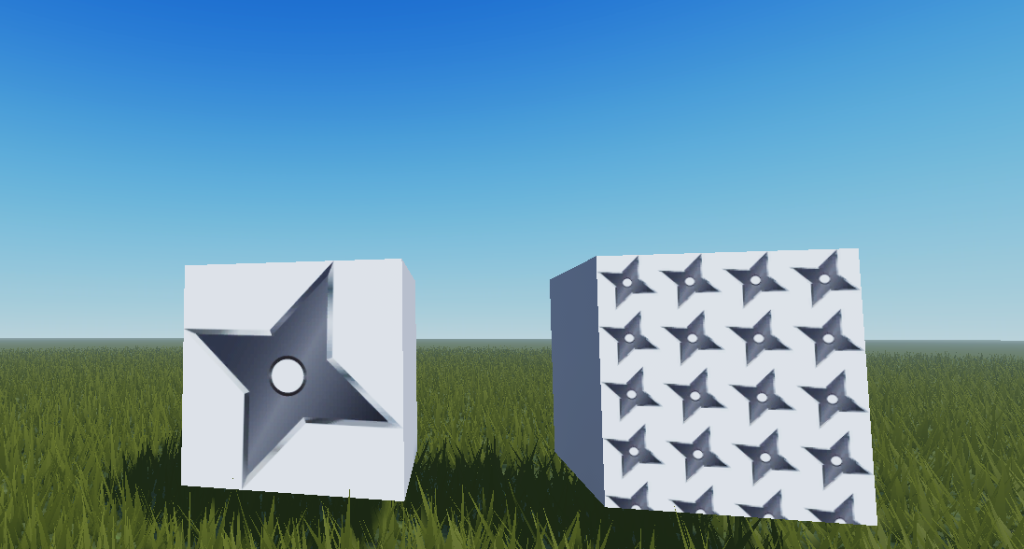
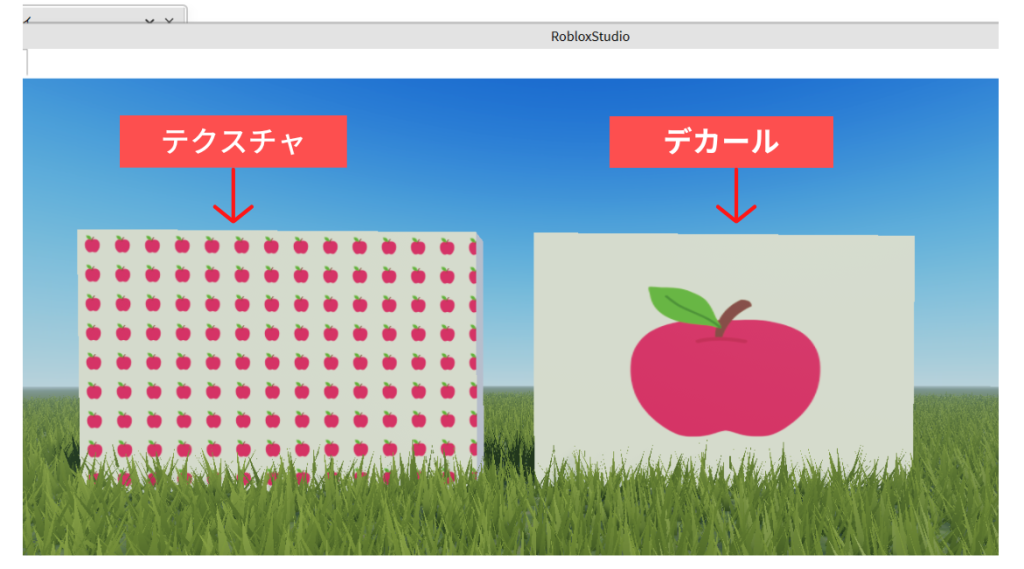
同じような機能の2つですが、画像表示の仕方に違いがあります。

このようにデカールは画像がそのままドンと写ります。
1つの画像を引き延ばしたものですね!
テクスチャは画像を模様のように写してくれます。
1つの画像を繰り返し表示しています。
デカールは服や顔・看板などに、テクスチャは壁紙や屋根などに向いているかもしれませんね(^^♪
適材適所で使っていくといいですね!
簡単!使い方を画像付きで解説
それでは使い方について説明していきます!
「デカール」と「テクスチャ」の使用方法はほぼ同じなので同時にお伝えしていきますね。
事前準備~画像のアップロード~
最初に使用する画像をアップロードしておきます。
自分で製作したもの、フリー素材のものなど用意しましょう。

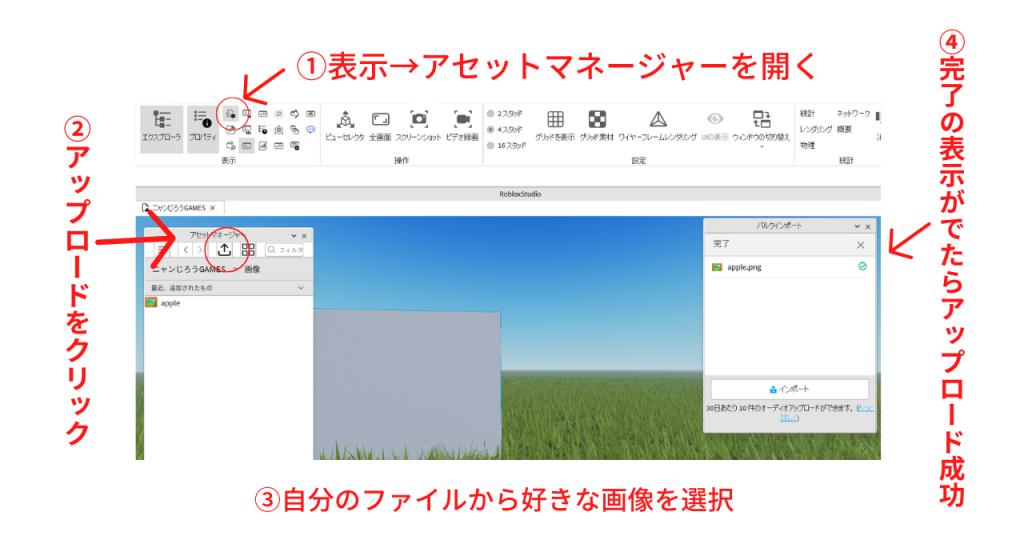
①表示ボタンでアセットマネージャーを開きます。
②アップロードをクリックすると、自分のパソコン内のフォルダが選択できるようになります。
③パソコン内から画像を選択。
④左側に完了の緑のチェックマークがついた画面が表示されるとアップロード成功です。
画像が用意できたら早速デカールとテクスチャでパーツに貼っていきましょう♪
オブジェクトを追加
まずはパーツを追加します。
続いてパーツを選択したまま、表示→エクスプローラーを開きます。

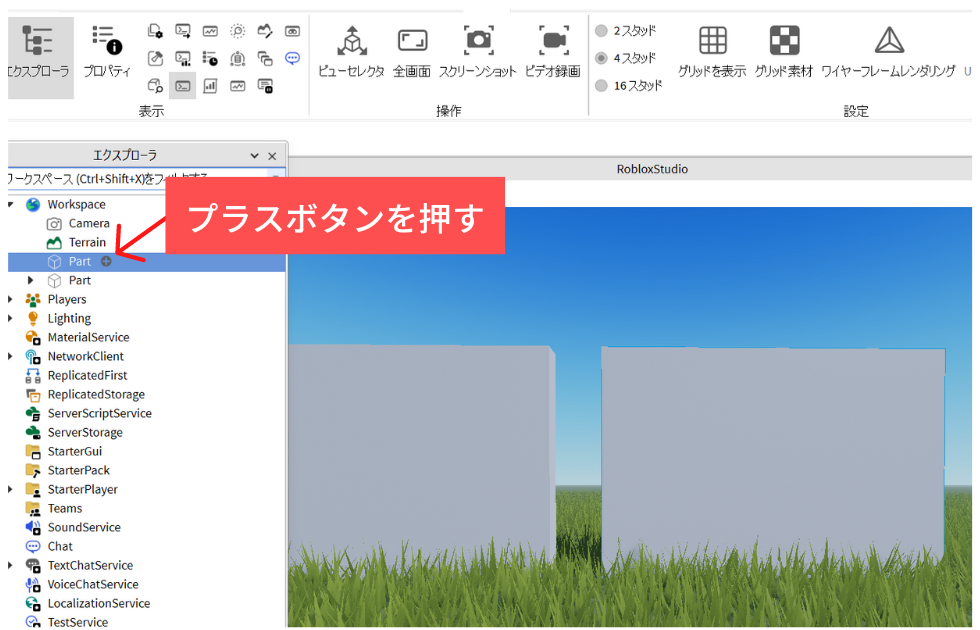
選択中のパートの横にある⊕ボタンを押してください。

⊕を押すと、いろんな項目が出てきます。
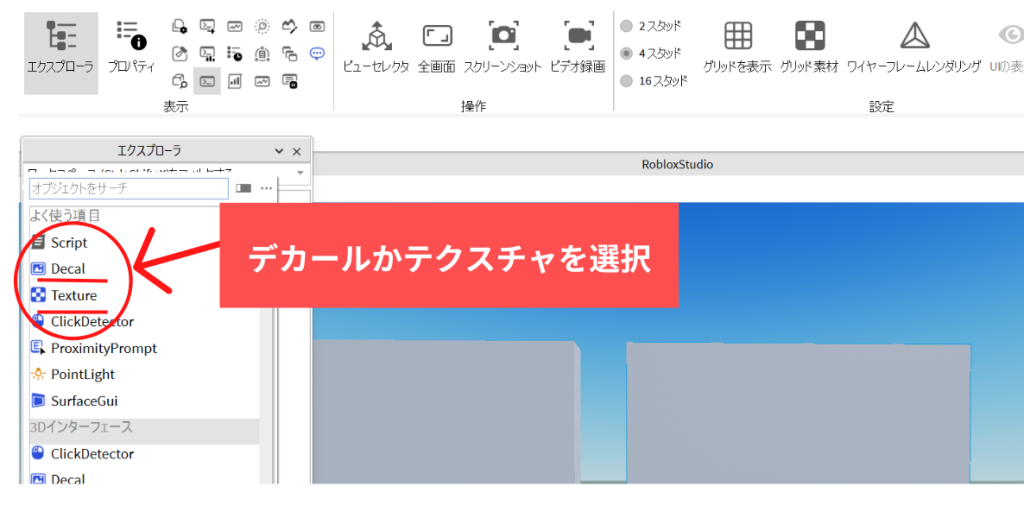
用途に応じてデカールもしくはテクスチャを押してください。
デカールとテクスチャの違いはここだけで、後は同じ流れです。

今回はデカールで画像を出してみます。
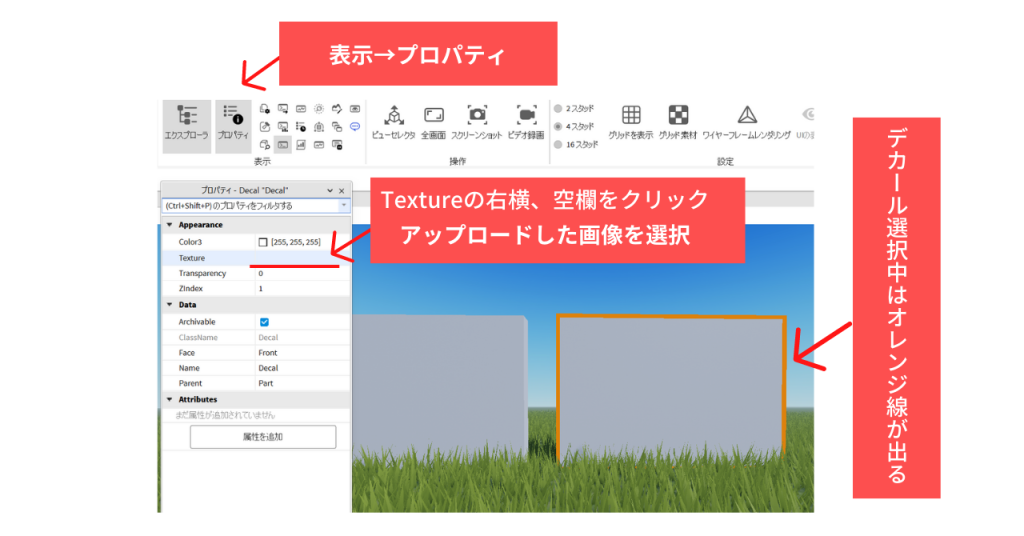
デカールを選択中はオレンジの線が出ているので、そのままの状態でプロパティ画面を開きます。
「Texture」項目の横にある空欄をクリックすると、アセットマネージャーにアップロードした画像が選択できますよ。

あらかじめアセットマネージャーにアップロードしていた場合は画像を選択できます。
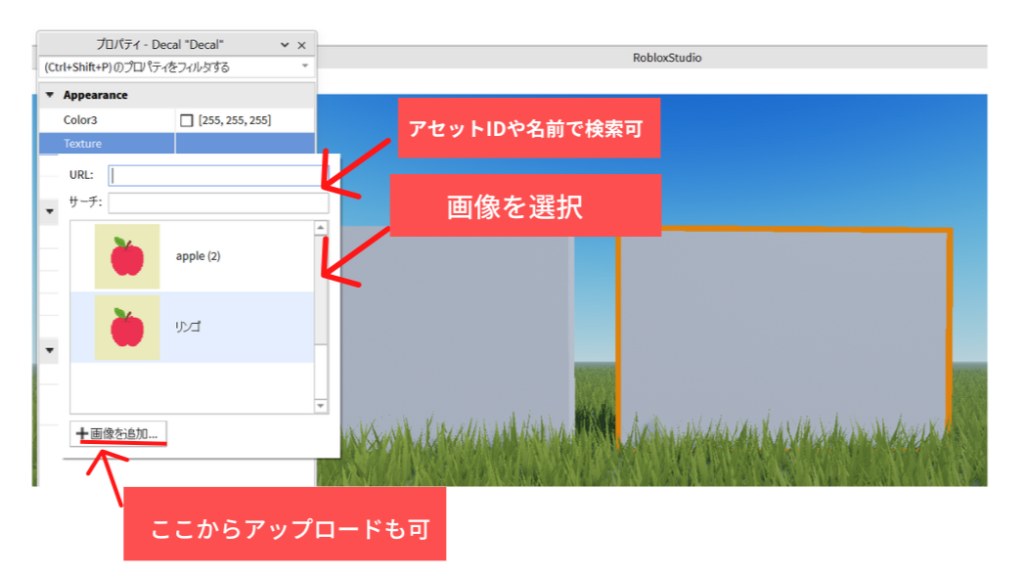
その他にも画像が多くあるときはアセットIDや画像名で検索したり、「+画像を追加…」でアップロードする方法もありますよ。

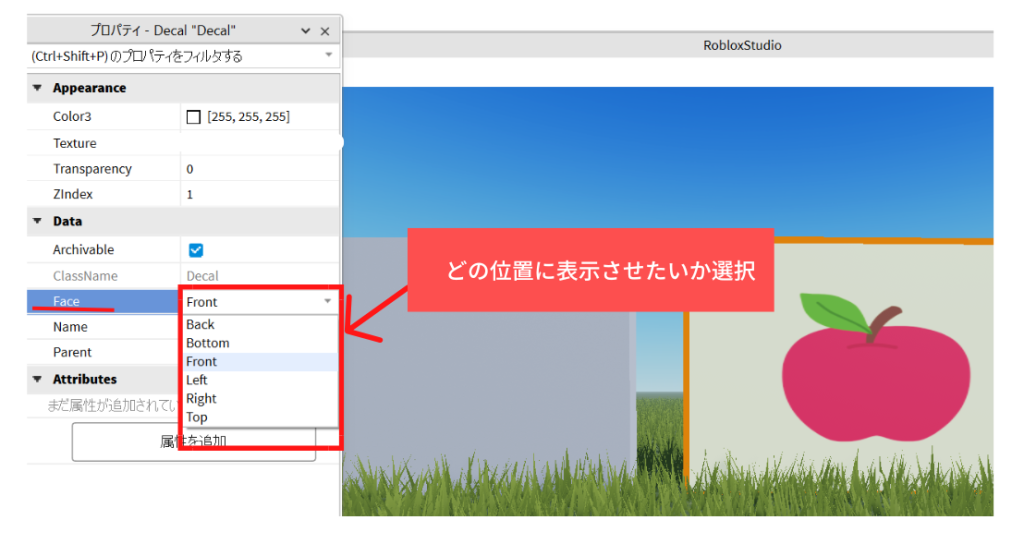
プロパティの「Face」という項目でどの位置に画像を表示させるか選択することができます。
そのままの設定だと「Front(全面)」に表示されますので、左右や後ろなど使い場所によって変えてみてください。

これでパーツの表面が選択した画像に変わります。
右側がデカール、左側はテクスチャで貼り付けました!
色や透明度もカスタマイズできる
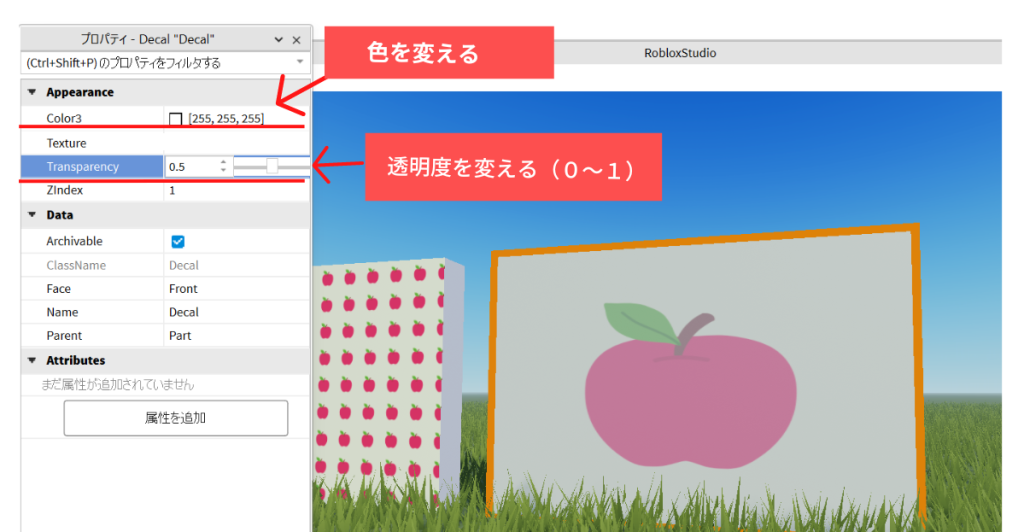
デカールやテクスチャを使った状態でも色や透明度を変えることができます。

デカールで選択したままプロパティ→「Transparency」の項目で透明度を設定することができます。
数値は0~1までで、1に近づくにつれて透明となり、0に近づくにつれて不透明となります。

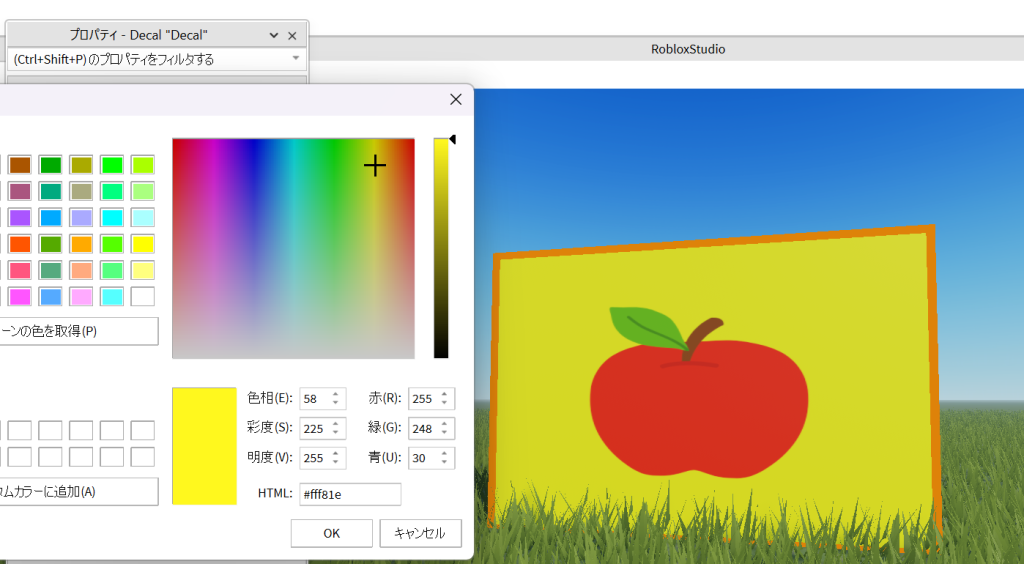
色もプロパティ→「color3」の項目で色を変えることができます。
好きな色に変えて、カスタマイズしてみてください♬
まとめ
今回は「デカール」と「テクスチャ」を使って、自分の好きな画像をパーツに貼る方法をお伝えしました。
Robloxスタジオで、自分の好きな模様や色、写真を使ってゲームを作り上げていくのも楽しみの1つですよね。
誰にでも簡単にできるので、ますますゲーム作りが楽しくなるこの2つの機能をぜひ使ってみてください。
記事をご覧いただき、ありがとうございました。
もっと本格的なゲーム作りがしたい方へ
~プログラミングスクール紹介~
プログラムをガンガン打ち込んで、すごいゲームを作ってみたい!憧れますよね。
ただ、Robloxスタジオで本格的なゲームを作るには、プログラミングの基礎知識が必要となってきます。
子どもと一緒にゲームを作りたい!という目標があるので、自分で勉強をして頑張っています、が…。
やはりプログラミングの概念は自分の力だけでは理解しづらい面もあり、子どもに説明するのも一苦労です。
 ニャンじろう
ニャンじろう誰かうちの子に分かるように説明してあげて~
そんなときにおすすめしたいプログラミングスクールはこちら↓↓
↑なんと講師の約8割が第一線で活躍する現役エンジニア‼↑
 ニャンじろう
ニャンじろうプロ中のプロから教えてもらえる✨なかなかない機会ですよね!
さらに「遊び」の感覚を大切に、「楽しさ」を優先した教育方針。
やはり「楽しさ」がないとどんなことでも続けるのは難しいですよね。
そして、子どもは楽しさを学びに変えられる天才です!
プログラミングをのびのび学ぶことできっとこの先のIT時代を力強く生き抜いていけることと思います(*^^*)